Flicker Free ILI9341 : How it worked, how it works
Before :
So how was it drawing variable width font ?
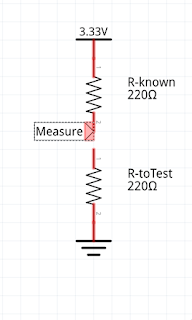
The crude schematic below explains it :
For each character, only a portion of the occupied space was actually painted (the orange square )
The Area between X=0 and X=Xoff was untouched, same for above/below/right side.
That's why there was leftovers of the previous content if you just print on top of it.
After:
The trick is pretty simple : Fill with background image those areas and draw the font as usual,AND use the block mode for increased speed.
To do that we'll precompute one or two lines in memory and blit it all at once.
Why only one or two ? To reduce the memory consumption. If we dont do that, for large font (say 64x64), we would need 64*64*2 =8 kB of ram, that's way too much.
The only part left is the part after the text
For that we add an additional optional paramater (maxWidth) that will be filled with background color.
So the total area is filled whatever the actual size of the text.
We have some pre-computation to do to get the maximum size of a font (i.e. how much we must padd on the top side).
To do that, we define 3 fonts (big, medium, small), and pre-scan them so we have all needed informations to properly draw them later.
So we have it all : Fast drawing variable size font, absolutely no flicker.
A very short Youtube video
There is no flickering, the only artefacts are due to the mistmatched refresh rate/capture rate.
CodeWise
The code is an overlay class on top of the native stm32 ILI class
You can find it here on github




Comments
Post a Comment